Lightning Input Field Default Value
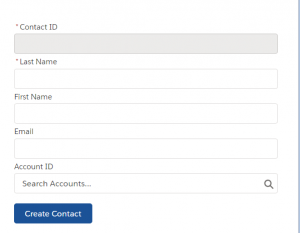
Lightning input field default value. This is useful when you want to set values in multiple fields through an object property. Set Predefined Field Values for Quick Action Fields. Use the lightning-input-field component in lightning-record-edit-form to display and edit the value of a record field of a Salesforce object.
Fields in Party Consent Records. Use the lightning-record-edit-form component to create a form thats used to add a Salesforce record or update fields in an existing record. Use this attribute if you want to require a value in a field before the form.
Use the field-name attribute to specify the API field. Import ShowToastEvent from lightningplatformShowToastEvent. Contact is the default value.
Prepopulate Field values in Lightning Experience Using defaultFieldValues - Spring 20 This video demonstrate following itemsSet Record Type Id Using default. To make an input field required on the client only set required attribute to true in lightninginputField. Client-driven and Server-driven Paging for Salesforce.
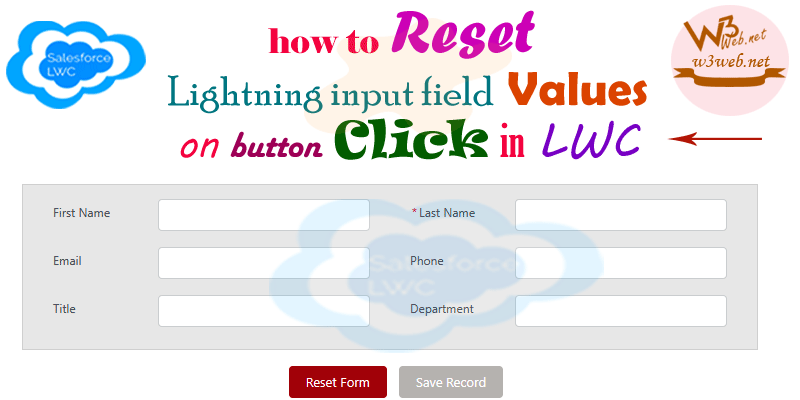
Import LightningElement api from lwc. Set Predefined Field Values for Quick Action Fields. Change the subject field to X and then update back to U.
Import ShowToastEvent from lightningplatformShowToastEvent. Does anyone know how to pass checked value to checkbox in Lightning Web Component. Use the lightninginputField component in lightningrecordEditForm to display and edit the value of a record field on a Salesforce object.
Fields in Party Consent Records. How to Set field values on lightningrecordEditForm.
Import ShowToastEvent from lightningplatformShowToastEvent.
When you use lightning-input-field with lightning-record-edit-form the field label automatically fetched from the metadata definition of the fieldFor Example if the label of the. Export default class CustomLookup extends LightningElement api childObjectApiName Contact. Import ShowToastEvent from lightningplatformShowToastEvent. Import LightningElement track from lwc. Does anyone know how to pass checked value to checkbox in Lightning Web Component. Import LightningElement api from lwc. Import LightningElement track from lwc. Import LightningElementtrackapi from lwc. Import LightningElementtrackapi from lwc.
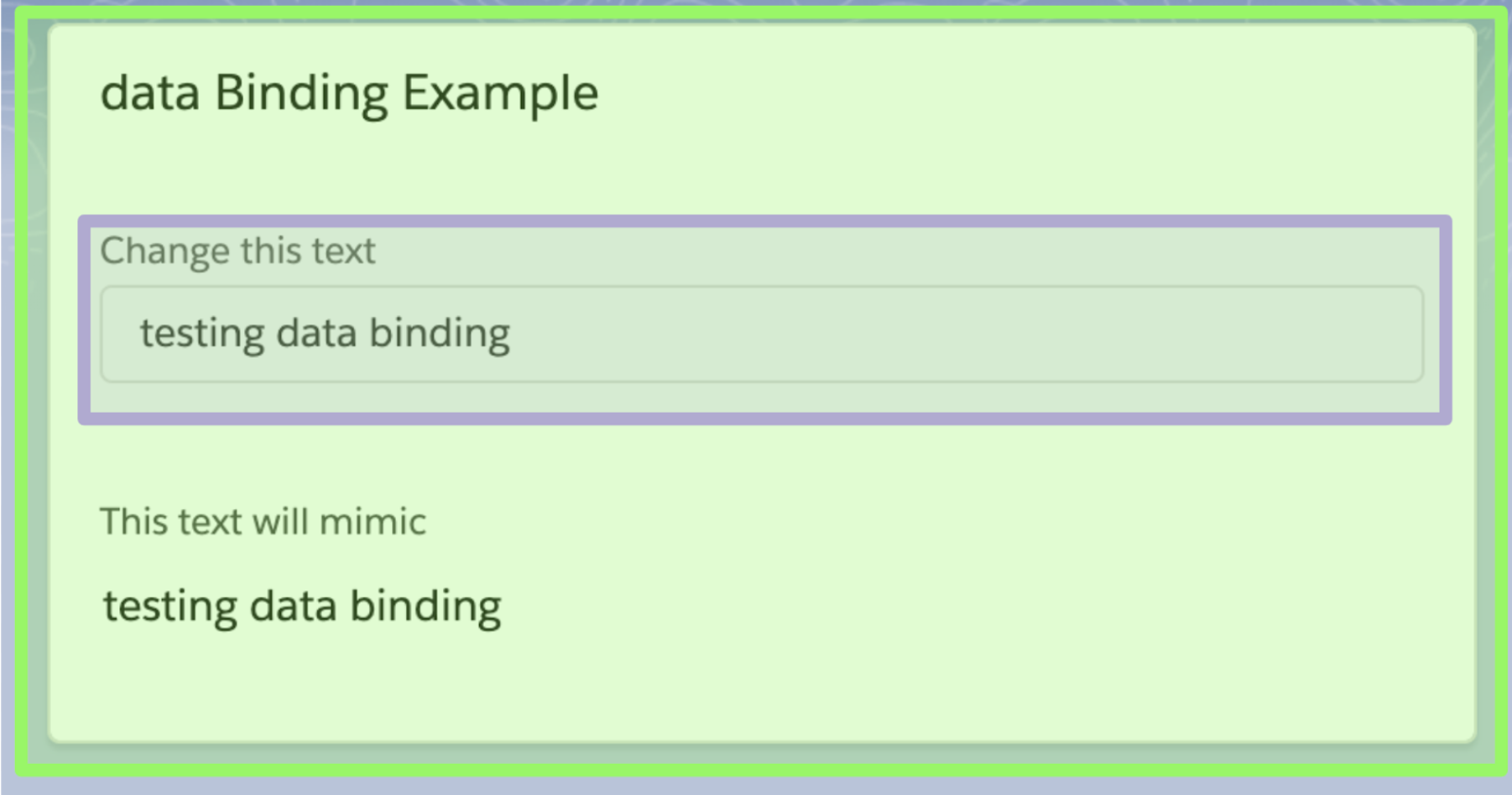
Change the subject field to X and then update back to U. Export default class CustomLookup extends LightningElement api childObjectApiName Contact. Use the field-name attribute to specify the API field. Updated Subject field to U then Description got updated to User Update the Description field value to XYZ or clear the value. This is useful when you want to set values in multiple fields through an object property. Note that LWC is not 2-way binding so value is used only for default. Import LightningElement track from lwc.




































Post a Comment for "Lightning Input Field Default Value"